Unity |
您所在的位置:网站首页 › unity 九宫格输入 › Unity |
Unity
|
目录
本文内容
内容及效果
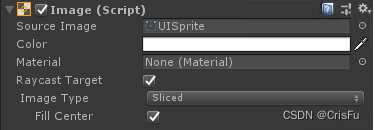
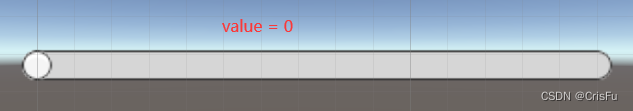
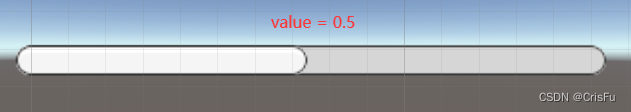
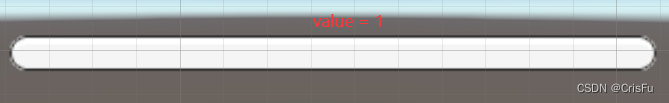
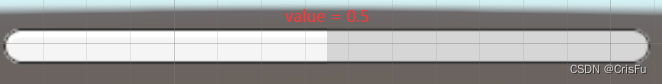
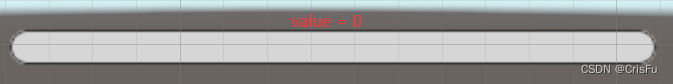
原Sliced模式效果
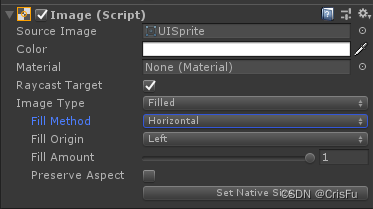
原Filled模式效果
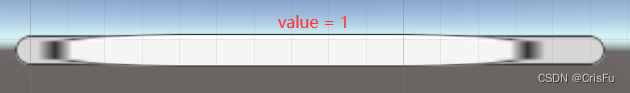
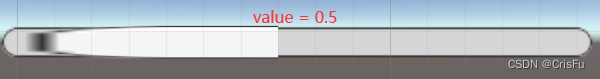
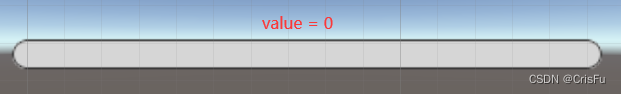
Filled模式支持九宫格效果
内容分析
代码
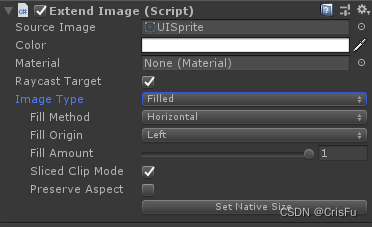
ExtendImage
ExtendImageEditor
本文内容
开发过程有个很常见的需求:进度条的进度变化是裁剪的方式显示。很好实现,Image的IamgeType选择Filled模式即可。但是呢,Filled模式不支持九宫格,即我们进度条显示要多长,就需要出多长的资源,这样子就会导致资源量很大。 本文主要是让Filled模式支持九宫格。 内容及效果 原Sliced模式效果
Sliced模式的原理为对九宫格进行缩放,可以从上几图看到,当进度为 0 -1之间时,右侧的三宫格会一致显示;但是当进度为0时,留下左右六宫格内的内容,无法做到完全消失。显然无法满足裁剪的方式。 原Filled模式效果
至此即完成了Filled模式下支持九宫格图片的需求。 代码 |
【本文地址】






 Filled模式如上几图所示,满足裁剪的方式,但不支持九宫格图片。想要解决该问题,美术则需要根据进度的具体长度出对应匹配长度的资源。虽然这样能解决问题,但是又会带来资源量过大的问题,有多少种进度条就需要出多少个资源,并且稍微修改一点UI中的显示长度,就又需要重新修改资源。显然也无法满足我们的需求。
Filled模式如上几图所示,满足裁剪的方式,但不支持九宫格图片。想要解决该问题,美术则需要根据进度的具体长度出对应匹配长度的资源。虽然这样能解决问题,但是又会带来资源量过大的问题,有多少种进度条就需要出多少个资源,并且稍微修改一点UI中的显示长度,就又需要重新修改资源。显然也无法满足我们的需求。


 如上几图,当我们扩展了Image组件后,让Filled模式支持九宫格图片后,既能支持裁剪,又能节省资源。
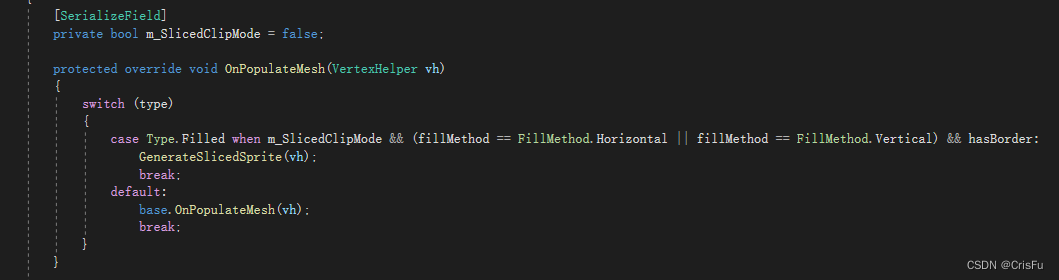
如上几图,当我们扩展了Image组件后,让Filled模式支持九宫格图片后,既能支持裁剪,又能节省资源。 ExtendImage脚本继承自Image,通过覆写OnPopulateMesh函数,如果是Filled模式、图片有九宫格信息并且使用九宫格裁剪模式就执行我们自定义的裁剪方式。
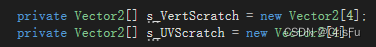
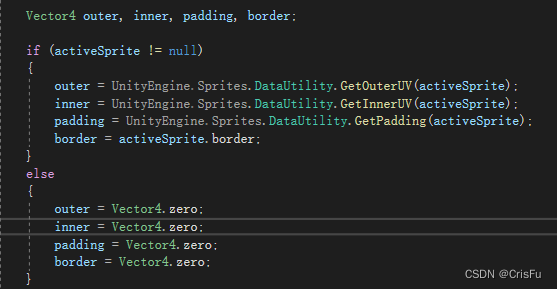
ExtendImage脚本继承自Image,通过覆写OnPopulateMesh函数,如果是Filled模式、图片有九宫格信息并且使用九宫格裁剪模式就执行我们自定义的裁剪方式。  根据九宫格定义顶点数组和uv数组。(因为是九宫格,所以长度为4)
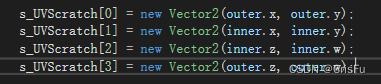
根据九宫格定义顶点数组和uv数组。(因为是九宫格,所以长度为4)  初始化uv数组。
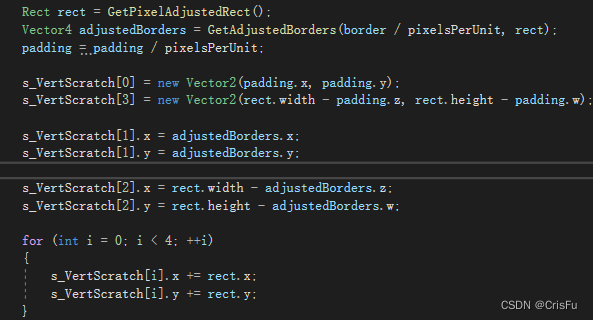
初始化uv数组。  根绝Rect计算出进度为1时所有顶点的位置。
根绝Rect计算出进度为1时所有顶点的位置。
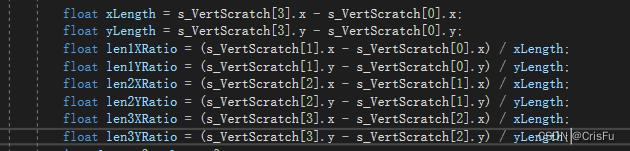
 计算出xy的总长,和九宫格各部分占据的比例。
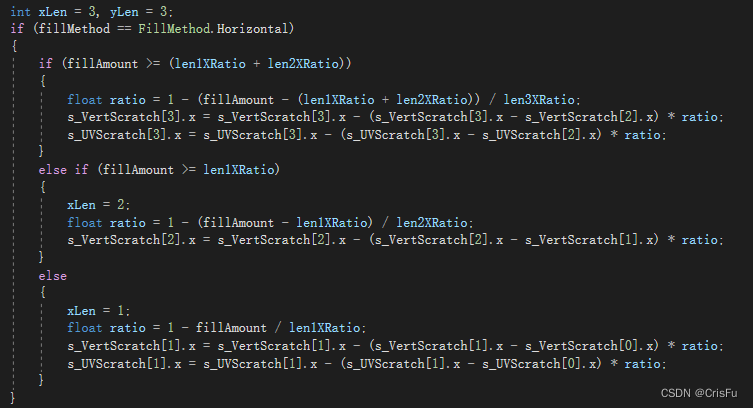
计算出xy的总长,和九宫格各部分占据的比例。  通过上边获取到的各宫格占据的比例,我们即可根据fillAmount计算出需要保留几宫格和最后一个宫格的定点和uv值,如上图(y方向同理)。
通过上边获取到的各宫格占据的比例,我们即可根据fillAmount计算出需要保留几宫格和最后一个宫格的定点和uv值,如上图(y方向同理)。